Publish Form
Did you know that in Tabidoo you can make any form in your application public in order to get necessary data without any need for respondents to register to Tabidoo?
It is as easy as it sounds, afterwards, you simply send the generated link to anyone you need or you can as well publish it to your website like an embedded element.
Anyone with a link can enter the data, no login is required.
Customers use this feature mostly for the following agendas:
- job seeker entry questionnaire
- entry questionnaire for a new employee
- simple surveys
- reporting any changes from the employee to the employer
- creation of new supplier cards
- reporting any incidents
- contact forms on the website
- any collection of information to simplify your own administration
How to publish it?
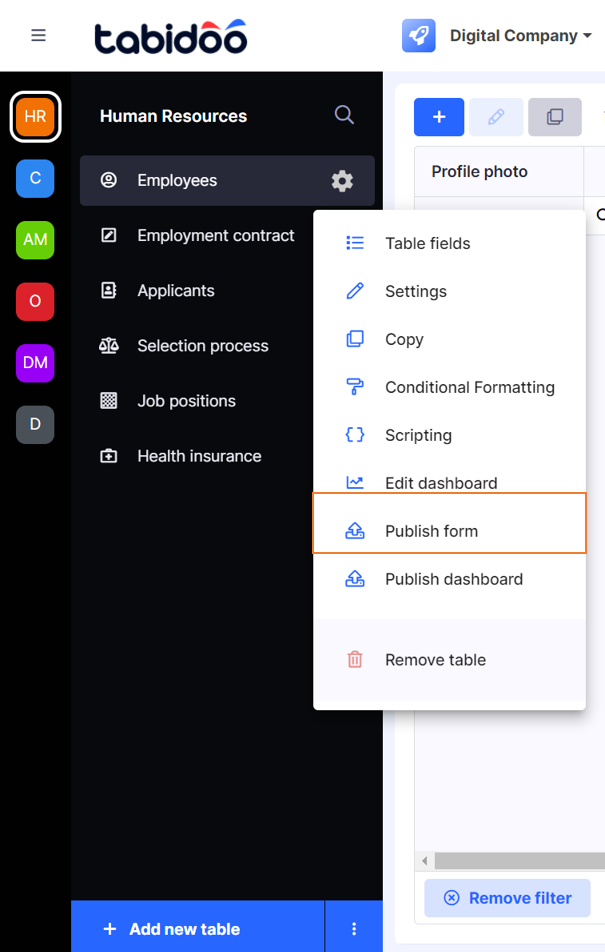
For making your form public, you simply need to select the option "Publish form" after clicking on the cogwheel placed next to the selected table name.
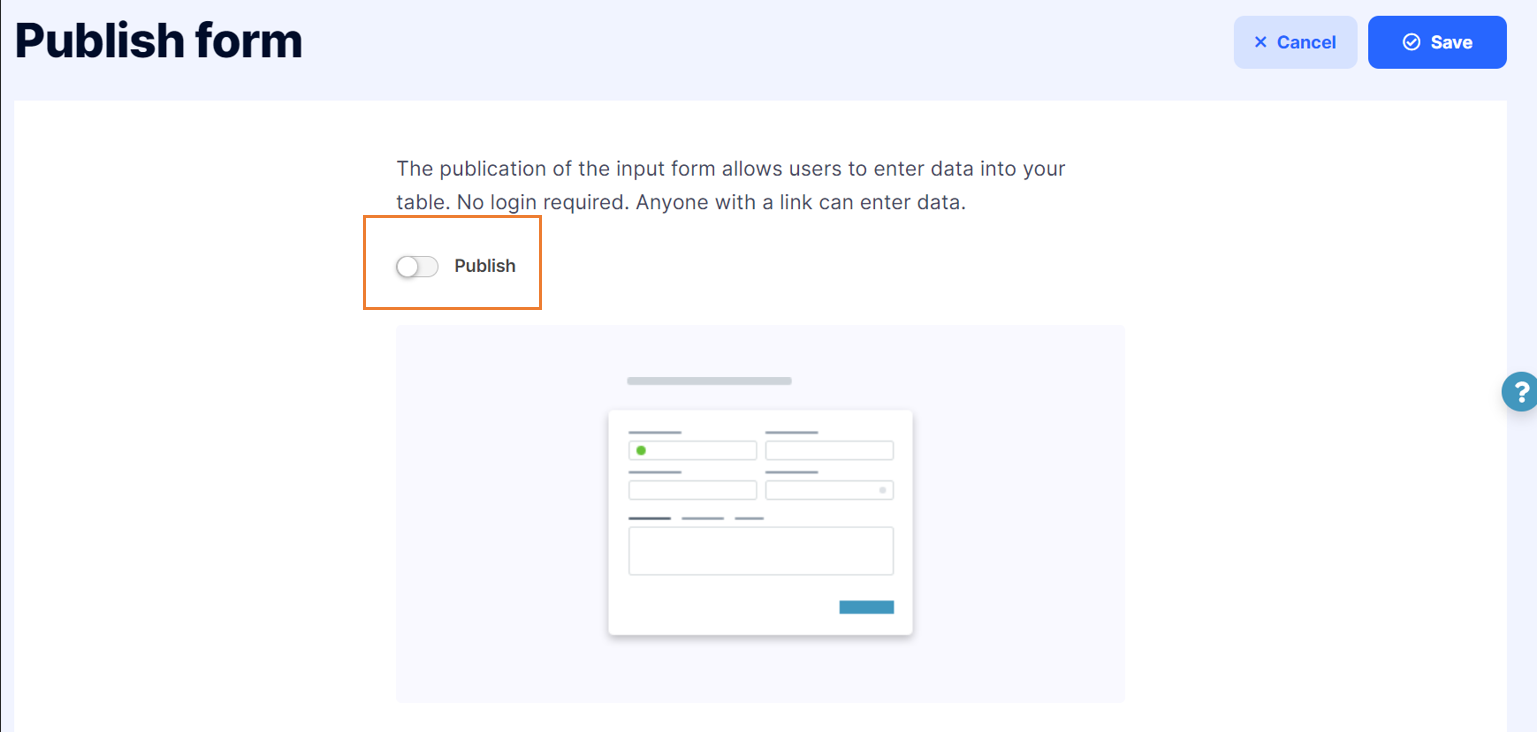
Afterwards, simply select the option "Publish".
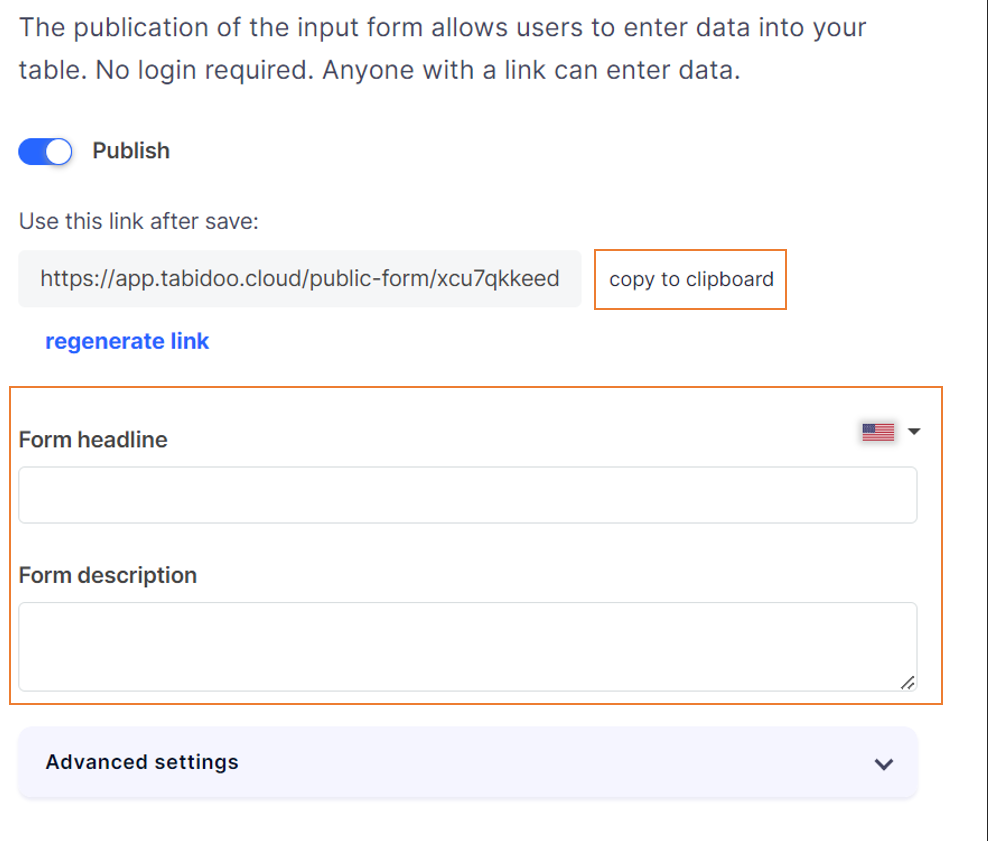
For copying the link, please click on the option "copy to clipboard", you can as well setup the form headline or form description.
To display the Publish form in a specific language you need to add ?lang=cs after the URL (the example for Czech language).
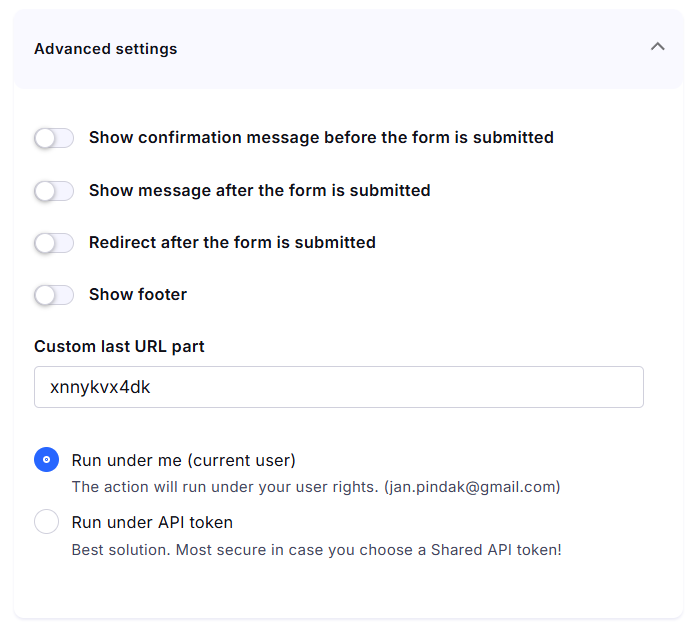
You can find more detailed settings in Advanced features.
- Show confirmation message before the form is submitted - Do you want to thank before the submitter for filling out the form or leave any other message? Use this setting.
- Show message after the form is submitted - Do you want to thank the submitter for filling out the form or leave any other message? Use this setting.
- Redirect after the form is submitted - You can enter any URL address where to submitter will be redirected after submitting the form.
- Show footer – When enabled, an additional field Footer content appears.
- Footer content – Text entered here will be displayed under the published form. It can be used for adding contact details, legal notes, links to terms and conditions, or any other complementary information.
- Choose user account due to rights privileges:
- Run under Me (Current User): The action will run public form under your user rights.
- Run under API Token: Best solution. Most secure in case you choose a Shared API token!

Copy the Public Link
- Once the form is saved and published:
- Reopen the publish dialog
- Copy the public URL and distribute it wherever needed
Note: If you are using Custom Branding (available in the PRO pricing plan), you can also customize the URL of the public form to match your domain.
Use Cases
Contact forms or support ticket submission
- Surveys and polls
- Event registration
- Client or partner onboarding
- Public data collection
Tips
- Each form can have its own branding and confirmation message
- Use with automations or workflows for advanced logic
- You can track submissions in the associated table in real time
Query string
In case you need to send parameters to the form, use query params.
For example: http://app.tabidoo.cloud/public-form/xladnbj0ng?name=Peter&countryCode=SE
You can use these parameters later e.g. in OnLoad script
let qparams = doo.environment.queryParam;
// console.log(qparams);
doo.model.code.value = qparams.countryCode;