Introduction to Scripting
While Tabidoo is a low-code/no-code platform at heart, it offers powerful scripting capabilities for users who need advanced logic, dynamic interactions, or external system integrations.
Tabidoo uses JavaScript/Typescript as its scripting language, enabling customization of forms, automation of workflows, and data operations that go beyond built-in features.
Why Use Scripting?
Use scripting when:
- You need to pre-fill or compute values dynamically.
- Fields must be shown or hidden based on user inputs.
- Advanced validations are required.
- Data must be synchronized across related tables.
- Records need to be created or updated programmatically.
- You want to send data to external APIs.
Where You Can Use Scripts in Tabidoo
Tabidoo supports scripting in various contexts:
- Form/Record Events: Attach scripts to the lifecycle of a form/record:
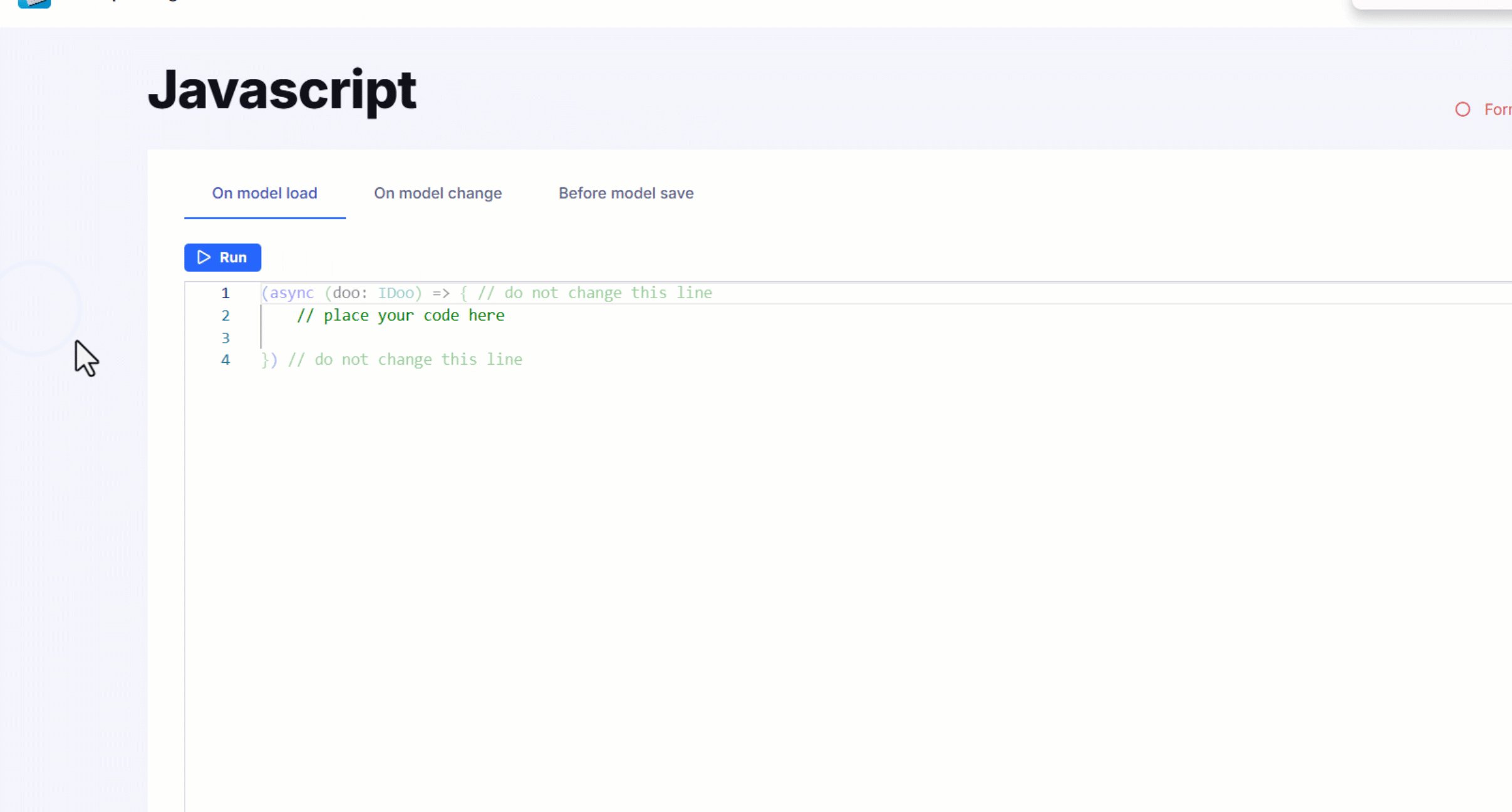
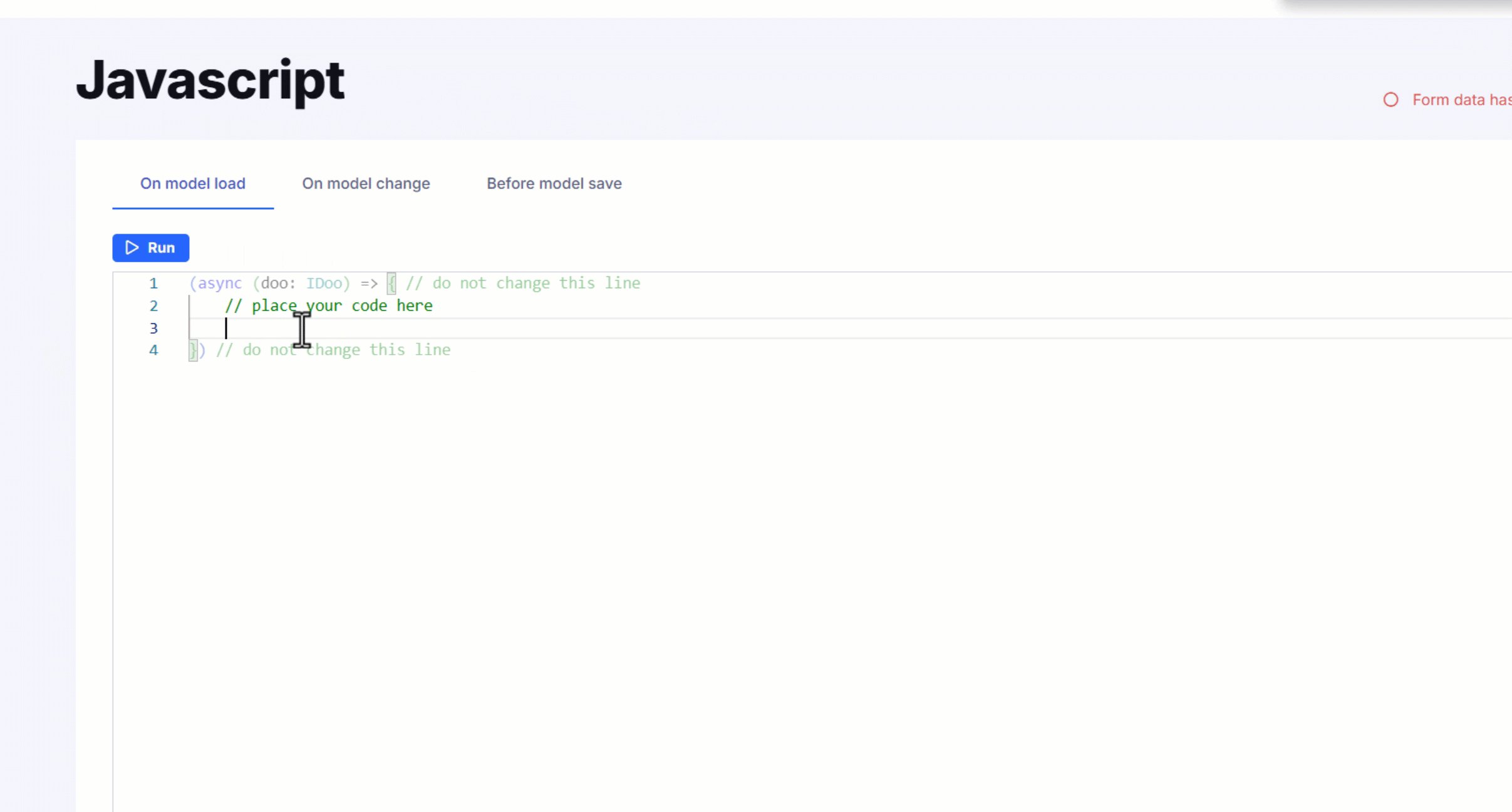
- On Model Load – Triggered when the form is opened.
- On Model Change – Runs when a field's value changes.
- Before Model Save – Executes before saving the form.
- Form Button: Add buttons to form that execute custom logic.
- Table Button: Add buttons above the table that execute custom logic (part of Workflow Automation triggers).
- Workflow Automation: Use scripting in automation actions.
- Scripting Extensions (Shared Scripts): Define reusable functions and logic shared across scripts.
Key Features
- JavaScript-based: Familiar to web developers, powerful for dynamic behavior.
- IntelliSense support: Code suggestions via
Ctrl + Space. - Browser-compatible: Runs in the user’s browser (or on the server for encrypted scripts).
- Flexible integration: Access other tables, call APIs, or use shared functions.
Getting Started
To begin using scripting (Form/Record Events) in Tabidoo:
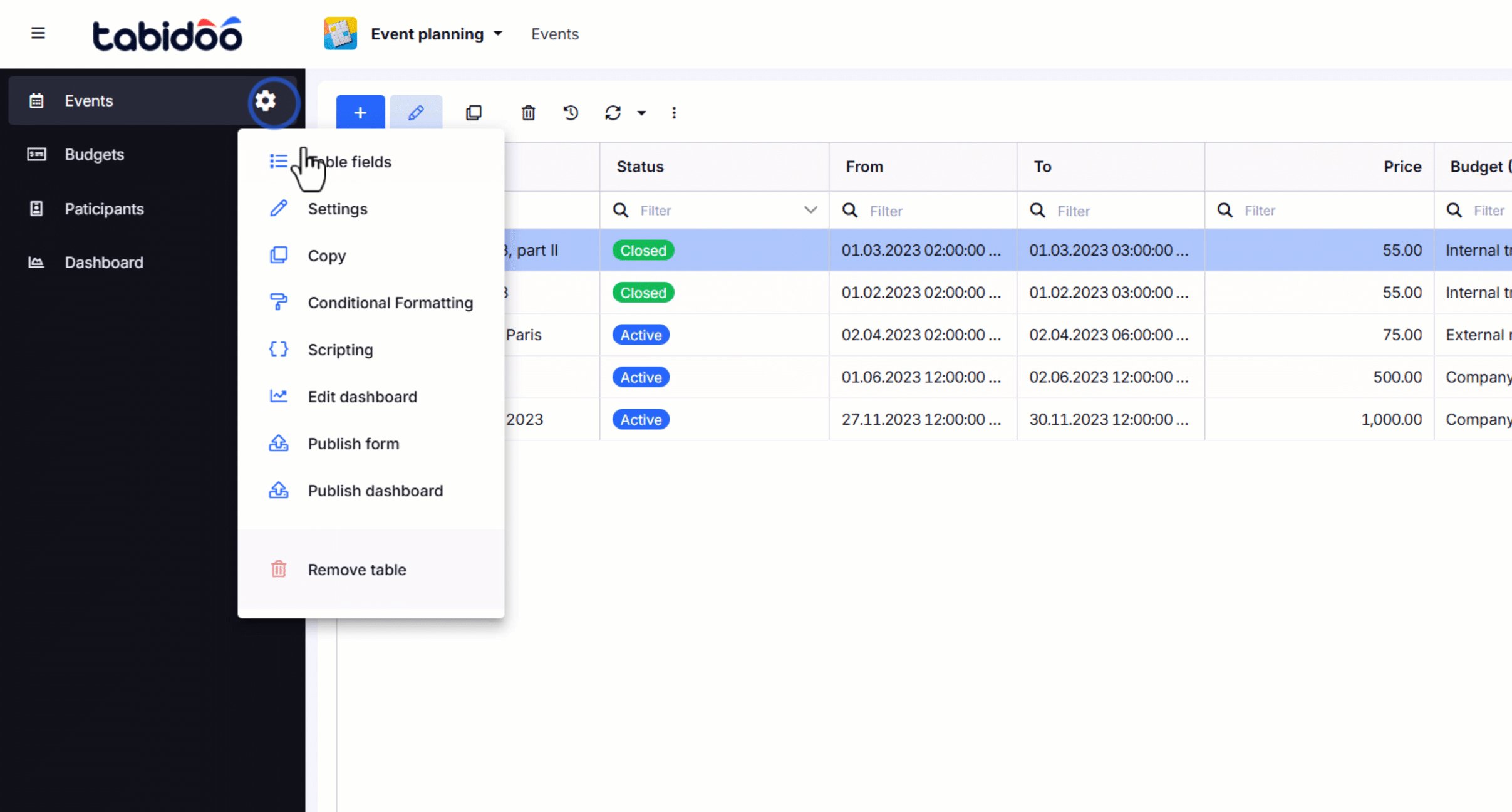
- Open the table context menu where you want to add custom behavior.
- Select Scripting.
- Choose the appropriate event (e.g., On Model Load).
- Start writing your JavaScript/Typescript code:
if (doo.model.status.value === 'Closed') {
doo.model.yourFieldName.isVisible = false;
}Example: Hide a field "yourFieldName" based on another field's value (status)

To begin using scripting
Next Steps
Explore related articles for deeper knowledge:
Scripting unlocks the full potential of Tabidoo. Whether you're customizing forms or integrating with third-party systems, it offers the flexibility needed to meet complex requirements.
