Field Types
In Tabidoo’s applications, you can use several basic types of table fields.
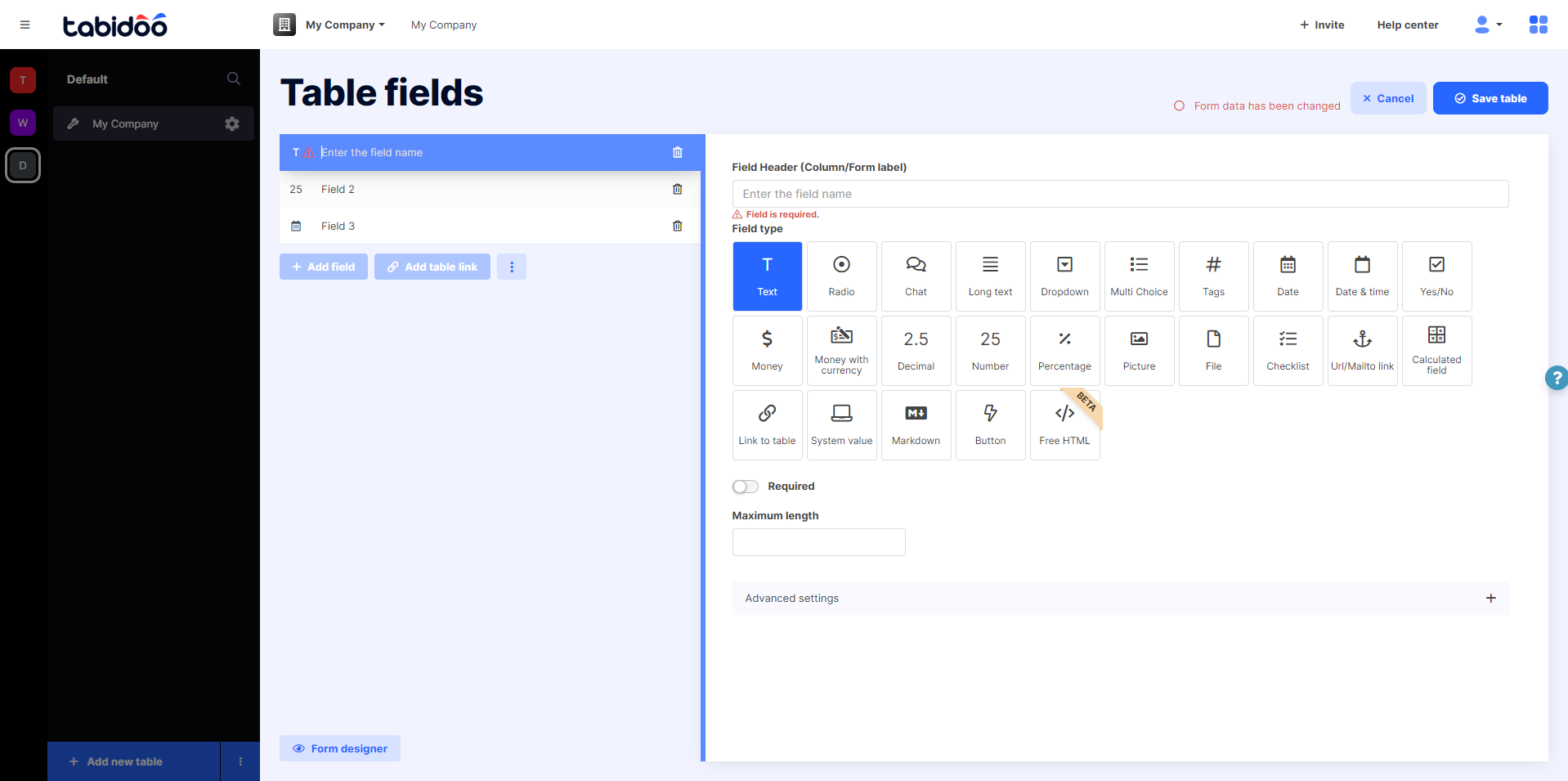
Types of entering data into tables in Tabidoo
In this chapter, we will take a look at the meaning of the individual items and how to use them.
Short text
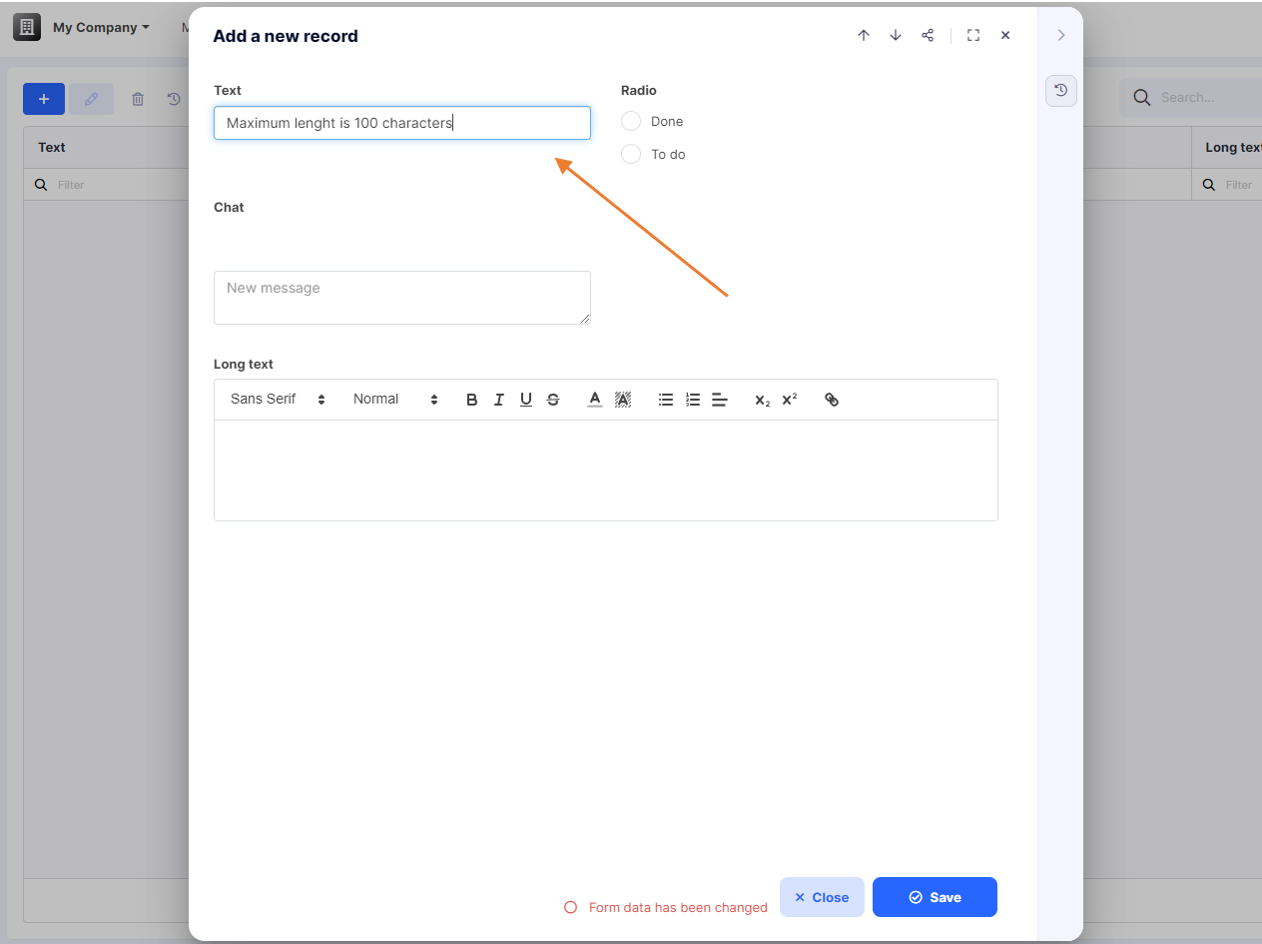
Short text can be used to enter a title, type of product, or name. It can have a maximum of 100 characters.
Short text field in Tabidoo
The data type "Text" has a Custom Regex for Field Validation option at the Developer level.
To validate a phone number in the format "777 777 777," use the following regular expression:
\d{3} \d{3} \d{3}
- \d{3} matches three digits.
- Spaces are literal.
This regex ensures the phone number has three groups of three digits separated by spaces, e.g., "777 777 777".
Long text
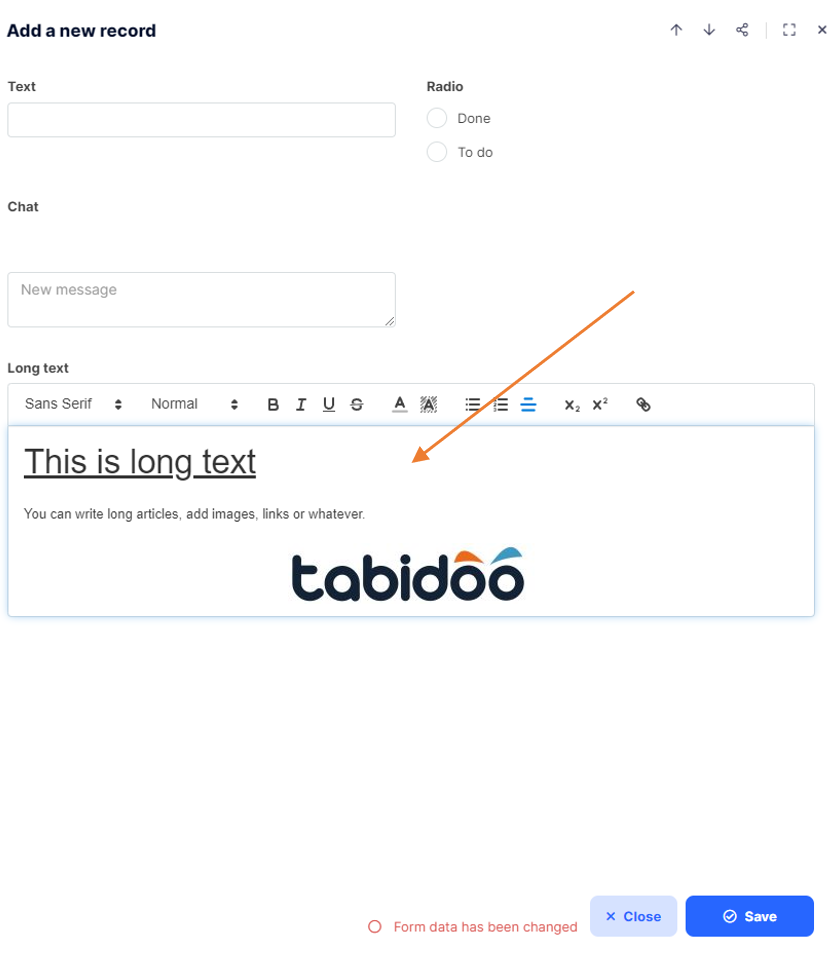
It is a field for longer texts the length of which you can specify in the settings. It is used to insert formatted texts (such as in italics or underlined). It is suitable for the entry of long texts, such as product descriptions, procedures, or other records.
Long and formatted text in Tabidoo
Radio
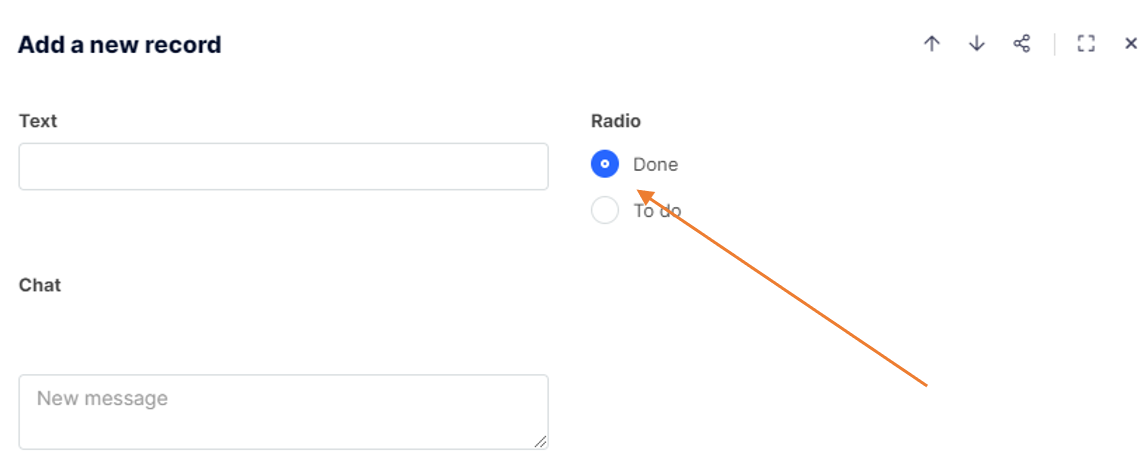
Checklist with only one option.
Radio field for checking one of the options
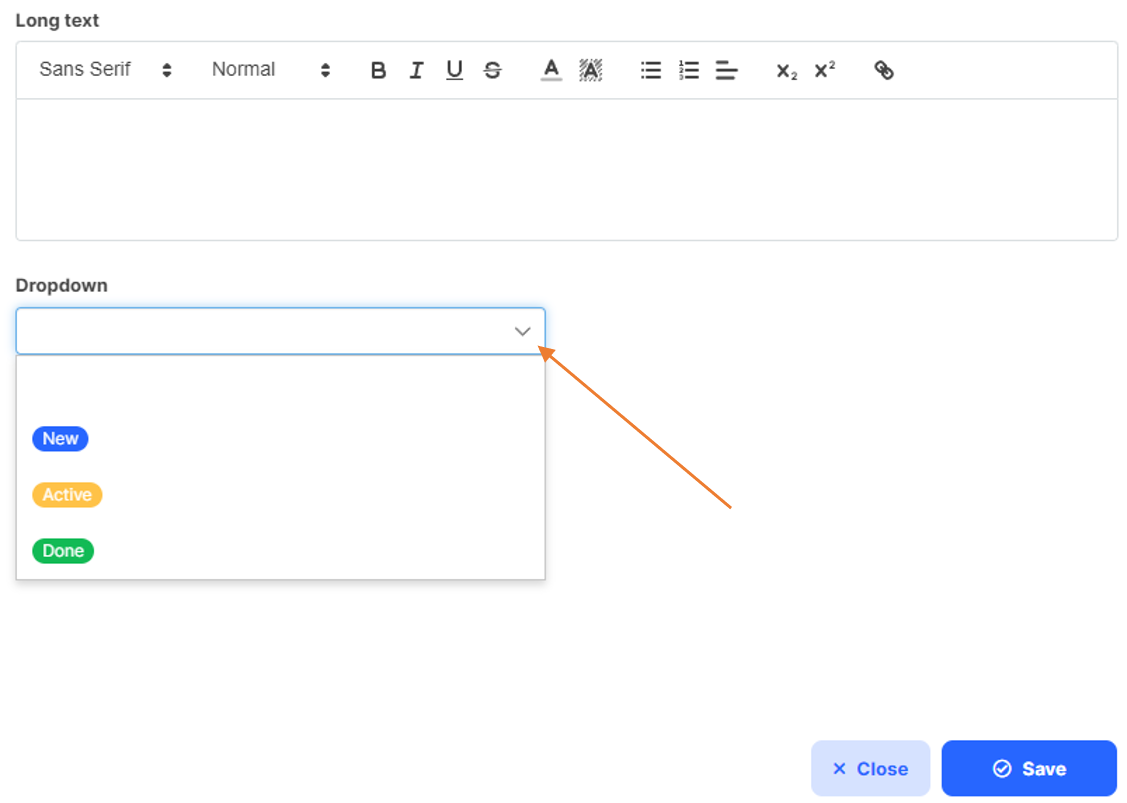
Dropdown
This is a checklist with a single option in a different graphic design. If you need to have multiple checkboxes, it will help you differentiate between them and they will be presented in a more organized manner.

The dropdown field for checking one of the options
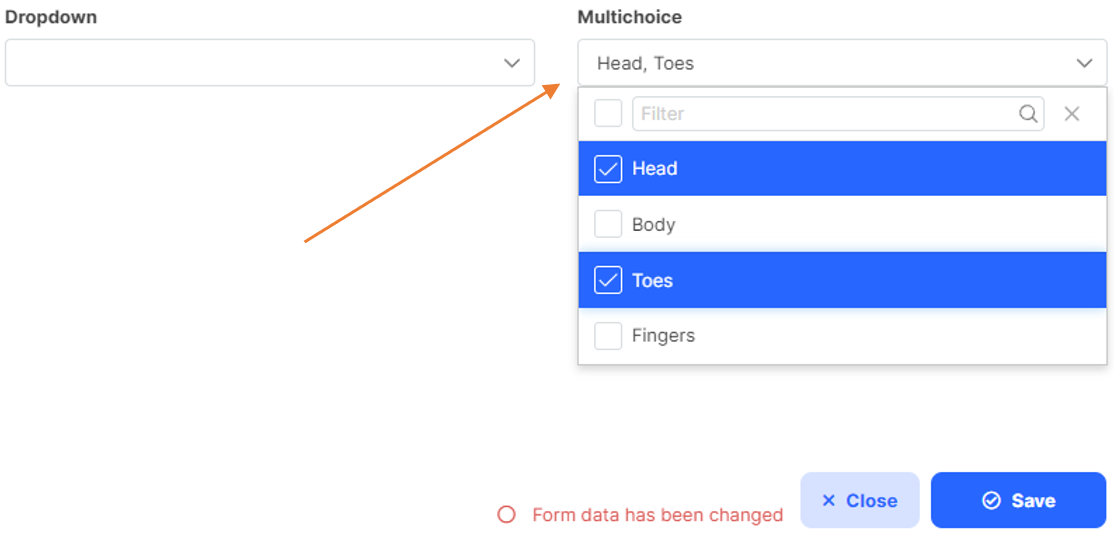
Multichoice
It is a checklist that allows you to select one or more options.
Multichoice field for checking one or more options
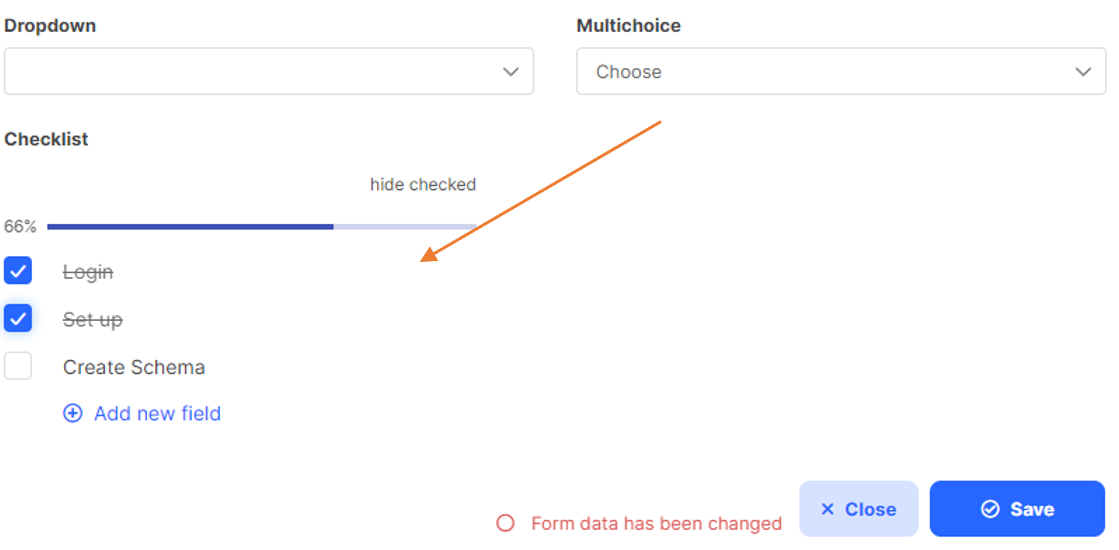
Checklist
It is a checklist that allows you to select multiple fields. It is ideal for creating lists of tasks, lists of items, or for displaying the completion of important project items.
Checklist field for creating lists
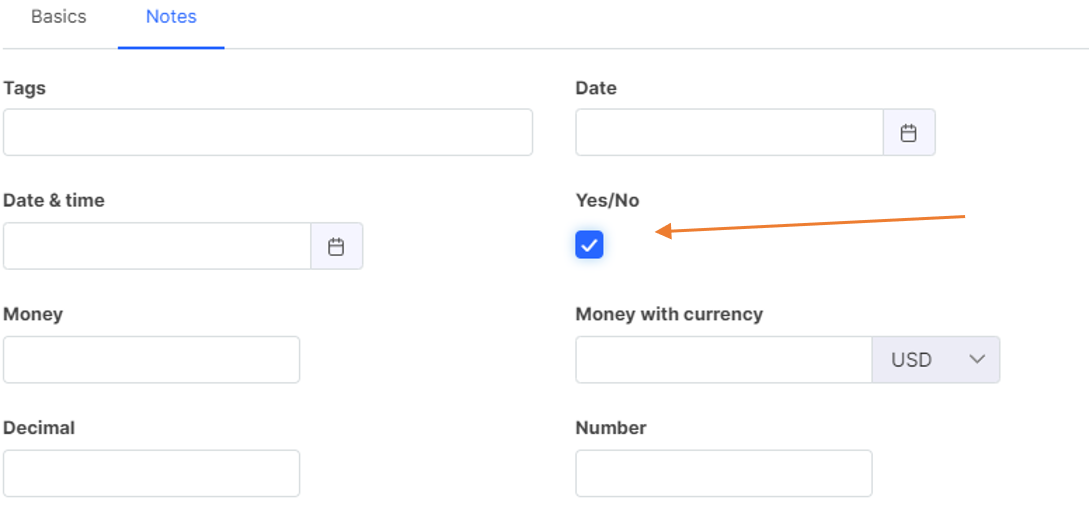
Yes/No
It is a single check box. It is ideal, for example, for recording whether an item has been completed or not.
Yes/No field for indicating completed items or validity of records
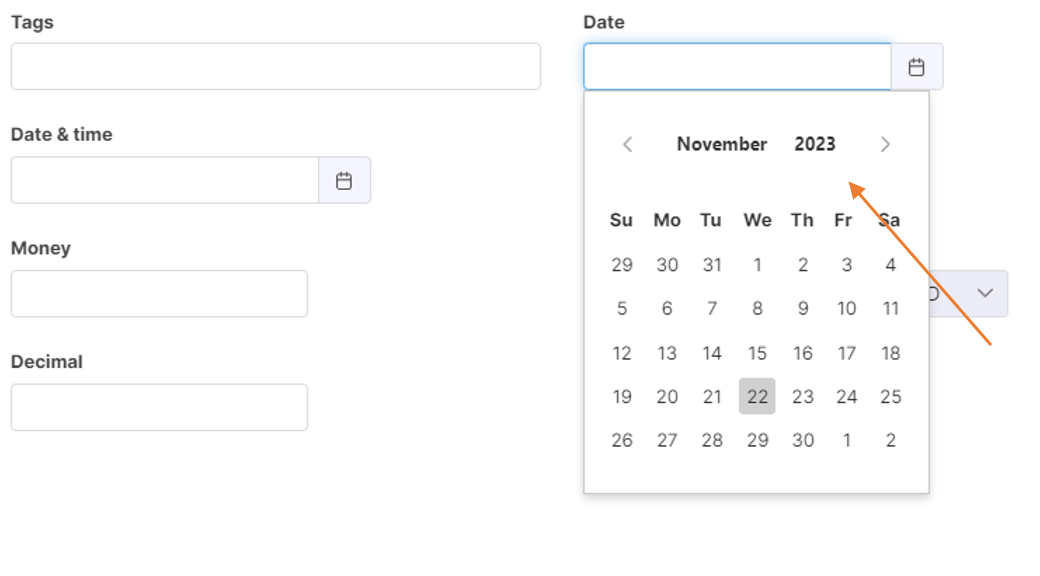
Date
It is a field for displaying the date in the selected format.
Date field in Tabidoo
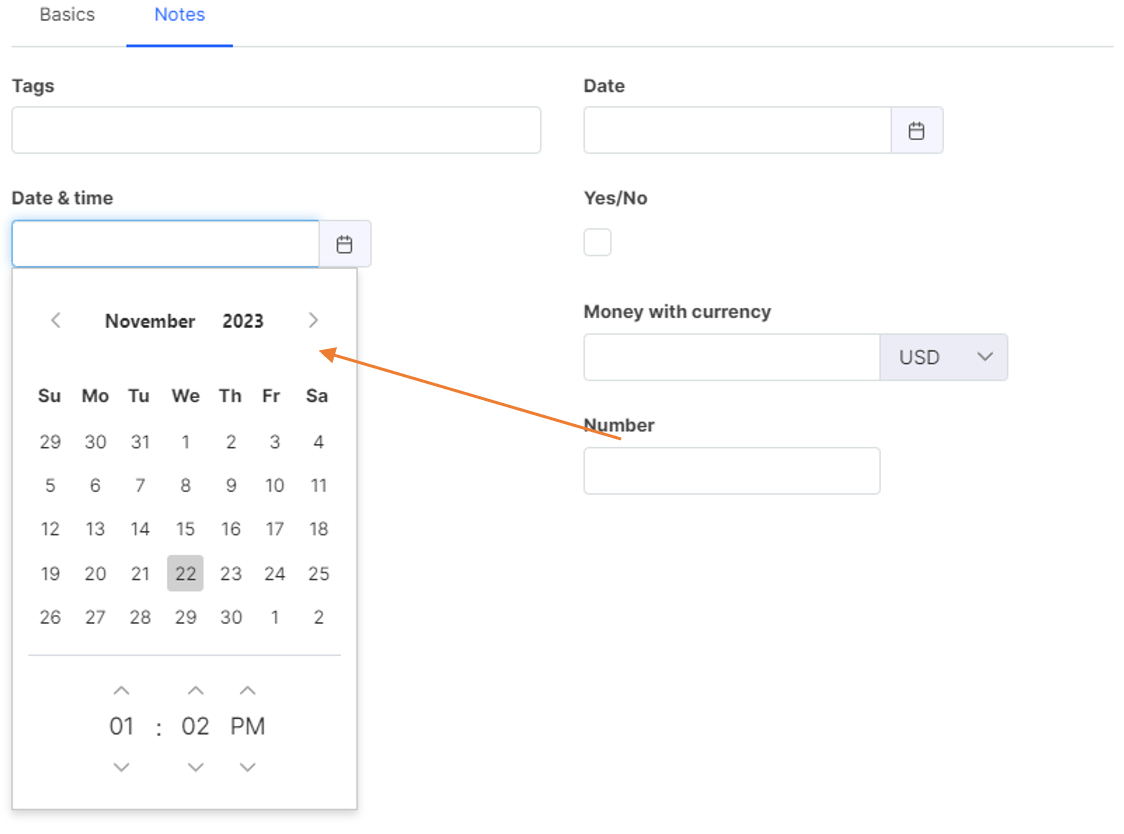
Date and time
It is a field for displaying the date and time in the selected format.
Date and Time field in Tabidoo
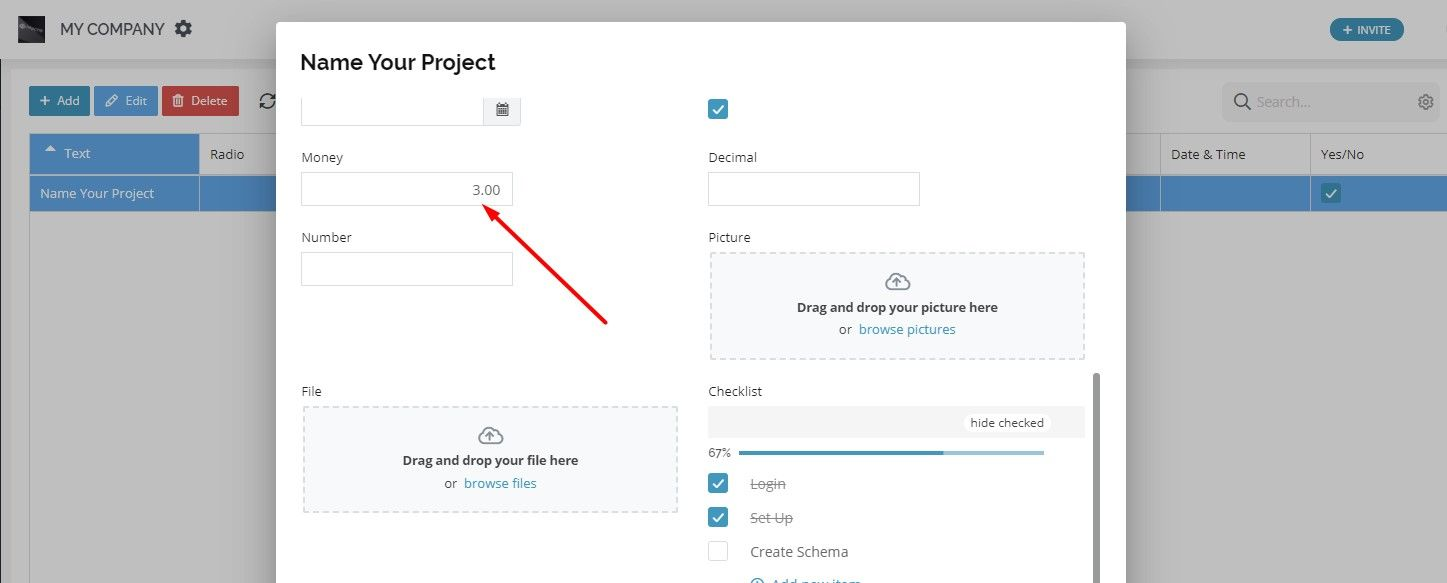
Money
It is a field for entering numbers with a maximum of two decimal places (e.g., 3.14).
Money field for entering numbers with a maximum of two decimal places
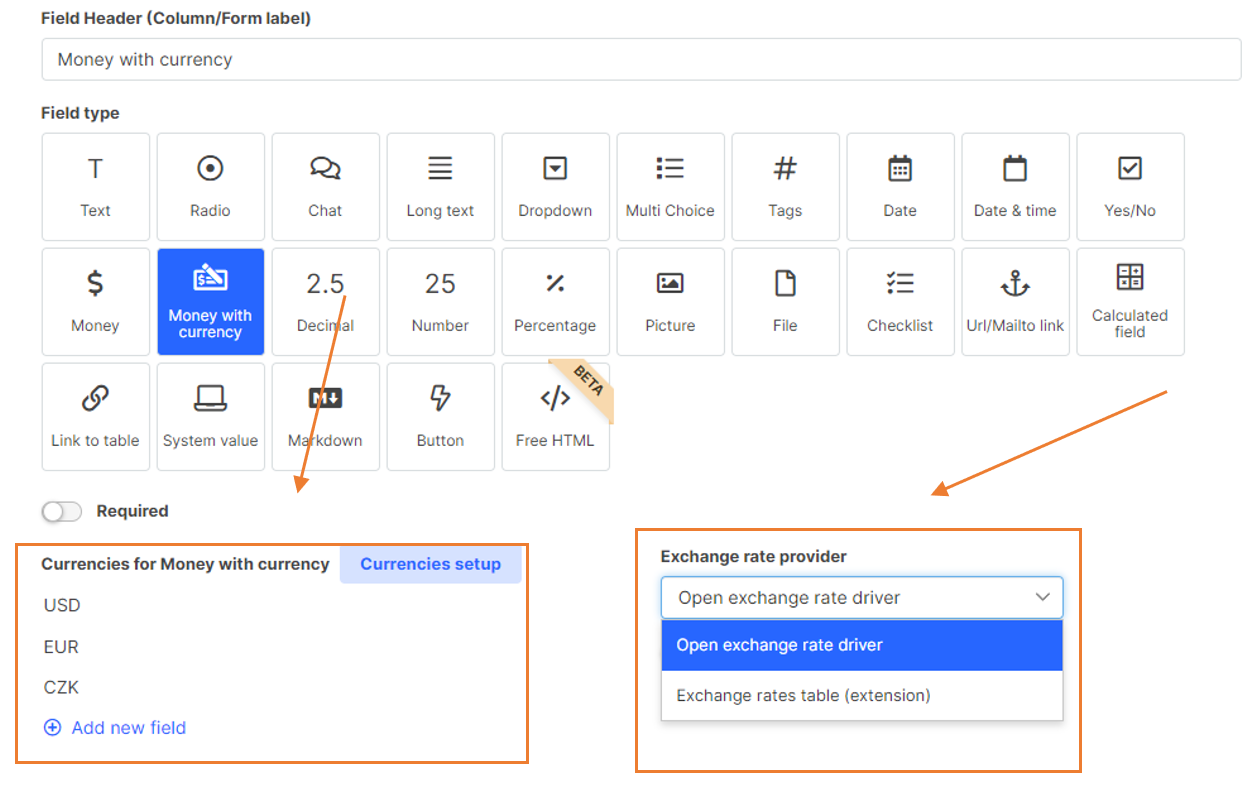
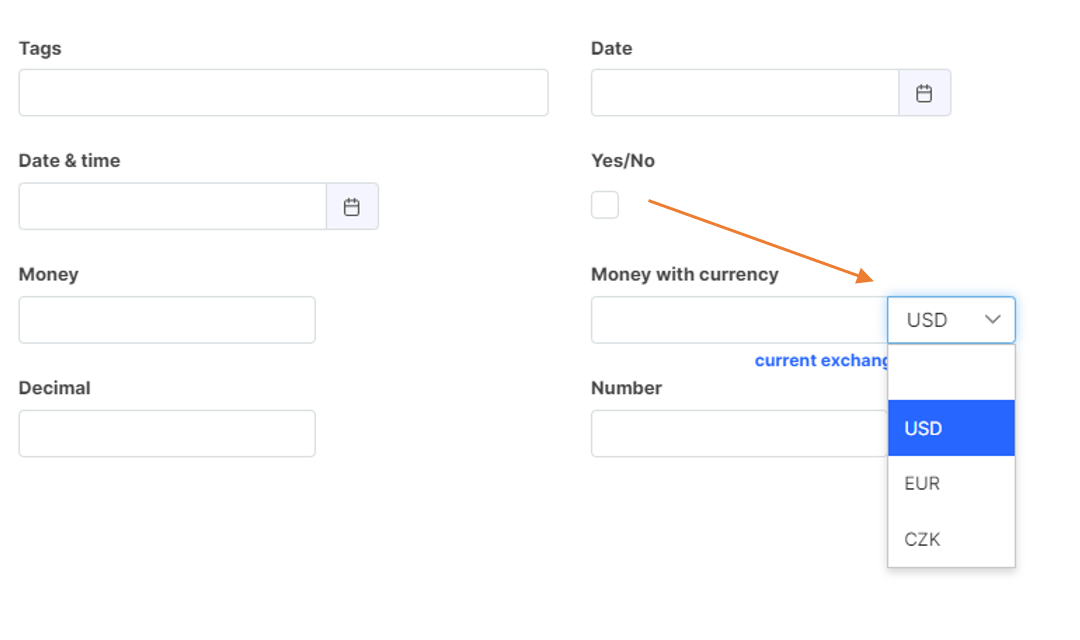
Money With Currency
This field is used to enter and automatically convert money between currencies.
Field type Money With Currency for the automatic money conversion
Firstly, you have to add the currencies you want to work with by clicking on the "Add new field" button under the "Currencies for Money with currency" section. Secondly, you can choose to automatically load the exchange rate according to the internet provider or you can define your own rates in the Exchange Rates extension.
Exchange Rates extension can be extended with any additional columns. For example, the exchange rate type. For the input field, you can then restrict what type of rate is used for conversion.
Field type Money With Currency for the automatic money conversion
Once everything is set up, in the edit form you can enter a price and select the currency which will be then converted to the other predefined currencies and will appear in the grid. To turn off the Show in table option, use the Currencies setup.
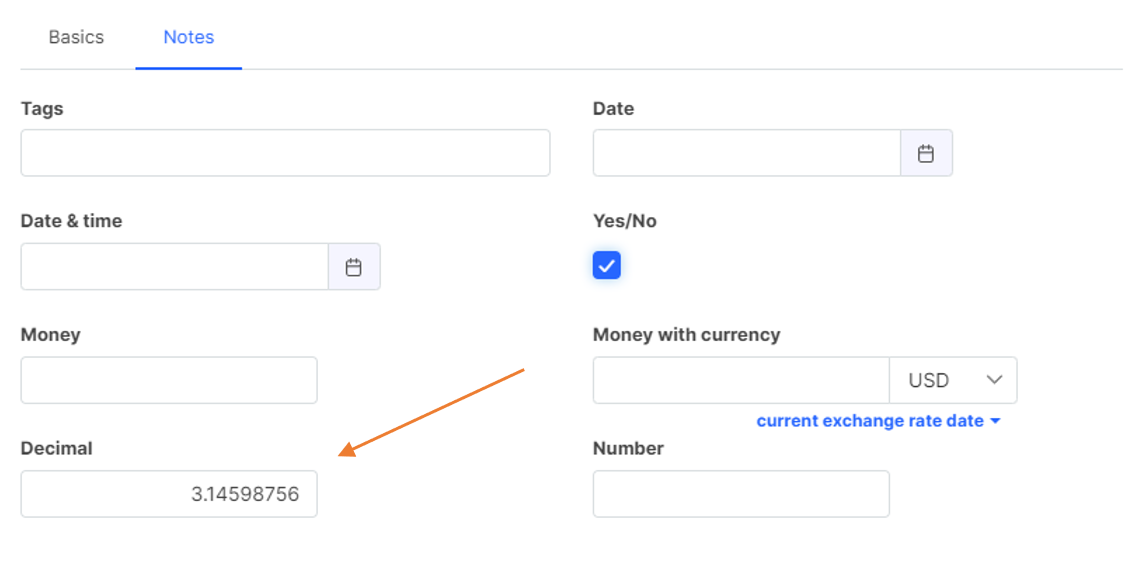
Decimal
It is a field for entering a number with multiple decimal places (e.g., 3,14159265359).c
The decimal field for numbers with multiple decimal places
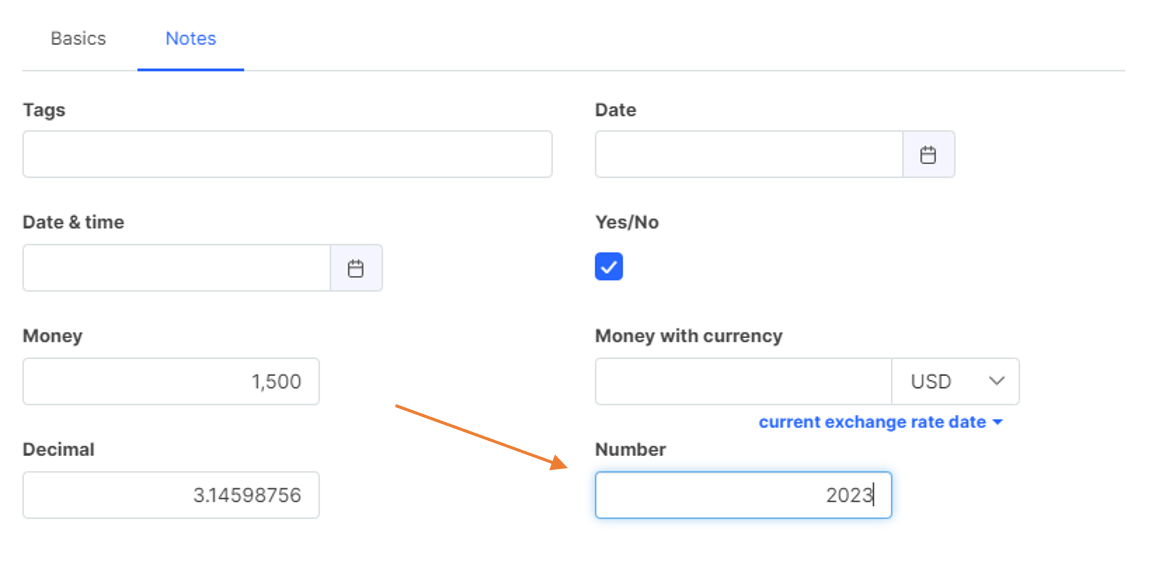
Number
It is a field for entering numbers with which you wish to work further (sort, compare, or evaluate them). You can also use the Short text item for numbers that you do not need to compare (e.g., EAN codes or telephone numbers).
Number field for working with numeric records
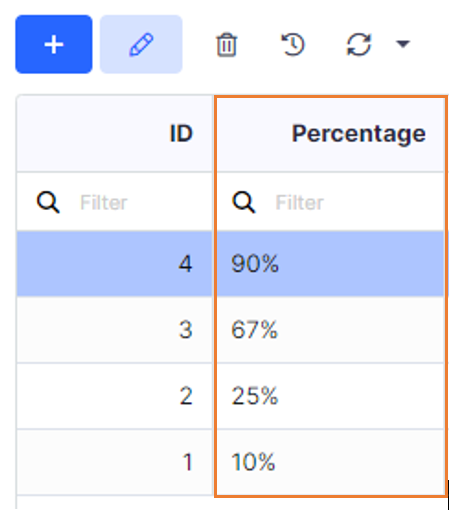
Percentage
The field is designed to make working with percentages easier.
Stored value = displayed value /100. So if you enter a value of 10%, the system will internally store the number 0.1 So it can easily be used in multiplication when calculating.
All calculations are done in JavaScript. When using in calculations, please familiarize yourself with the behaviors and rounding issues in JavaScript (0.1+0.2 ≠0.3).
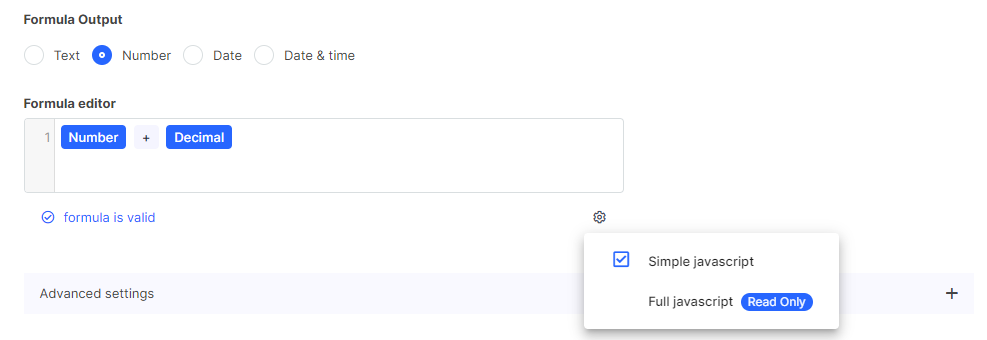
Calculated Field
It is a field that allows you to perform basic arithmetic operations with other fields. For instance, it can add a quantity field to a price field. Or it can assign a First Name field to another Last Name field.
In Table Item Settings, you specify the fields which you want to work with.
Calculated Field for arithmetic field operations
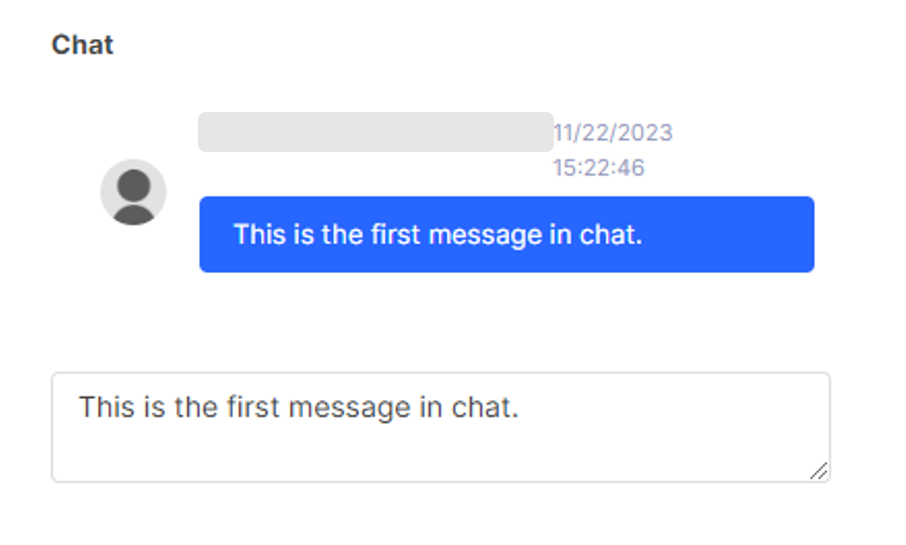
Chat
It is a discussion between the users of the given database. It is suitable for commenting on the content or for important remarks. You can use it for notes or revisions.
Chat field for comments and discussions
The chat can be used in real-time mode. Then it behaves a little differently. Messages are sent when the Enter key is pressed. All messages are immediately saved to the log after they are sent. If other people are watching the recording, they can see and reply to the messages. You can then also notify the users you want to chat with. The notification is sent to Tabidoo - so the other person should have the Tabidoo site open.
You can use mentions to alert a user directly via email about something that needs their attention in chat. Enter the @ symbol at the beginning of the word. Type a username or select it from the list of users.
The real time behavior does not work for new records!
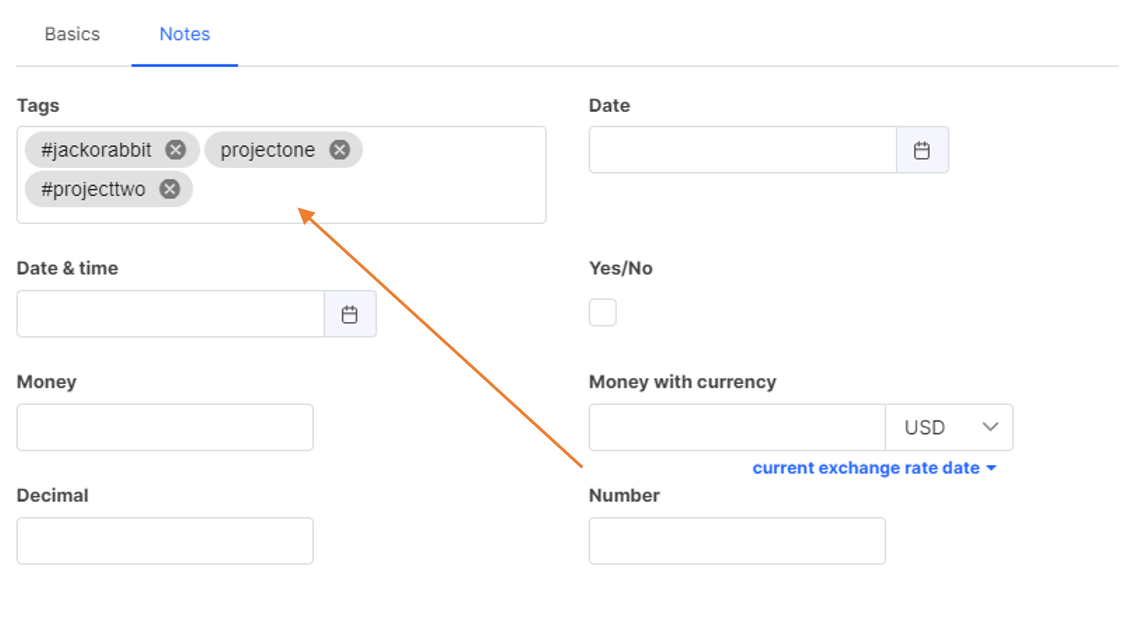
Tags
It is a field for creating labels (tags). You can use it to tag topics, products, departments, or other data by which you want to filter.
Tags field for tagging and filtering records
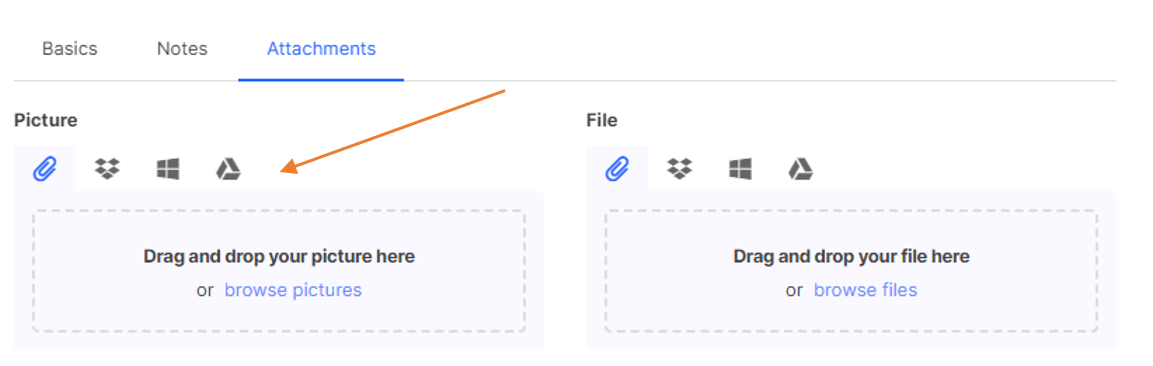
Picture
It is a field for inserting an image. 1 field = 1 image. If you need more pictures, insert more fields.
Picture field for insertion of pictures and illustrations
Images of the following formats can be uploaded to Tabidoo: avif, jpg, png, jfif, bmp, ico, svg, webp, heic.
If files are attached via services such as Dropbox, Google Drive, or OneDrive, image thumbnails will not be displayed. These services provide only a link to the file, which typically requires logging into the respective service.
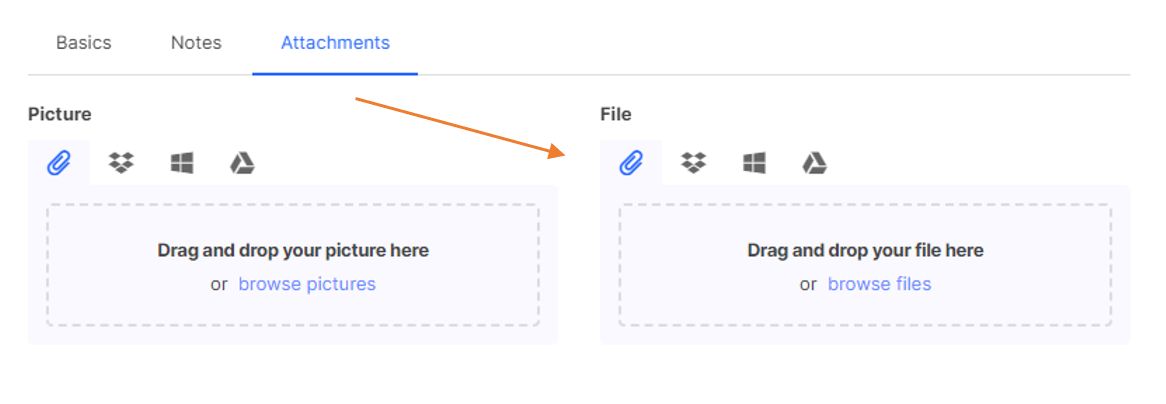
Files
It is a field for attaching one or more files each up to 50 MB in size. In case you want to attach more than one file, select the option "Allow multiple files" under the field type. To download attachments you need to save the form.
Files field for inserting files up to 1 MB. If files are attached via services such as Dropbox, Google Drive, or OneDrive, image thumbnails will not be displayed. These services provide only a link to the file, which typically requires logging into the respective service.
URL/ MailtoLink
It is a field for insertion of a link at https:// or a link to an e-mail box.
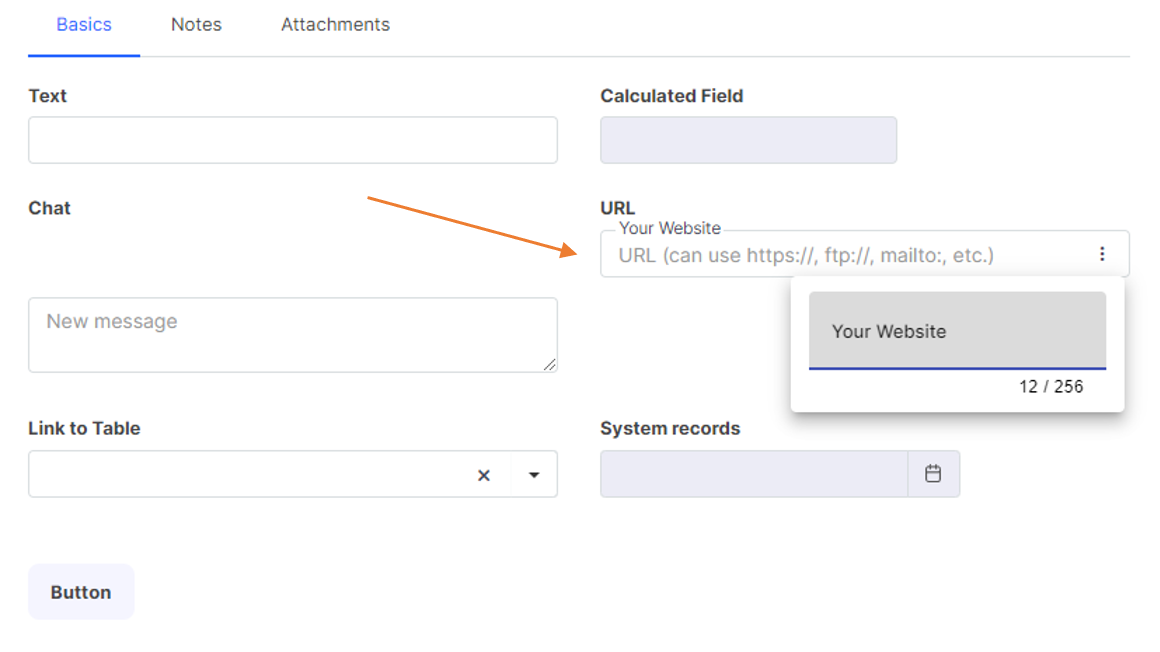
URL / MailTo field for linking a field with a website or e-mail
Link to Table
It is a field you can use to link to another table in your Tabidoo.
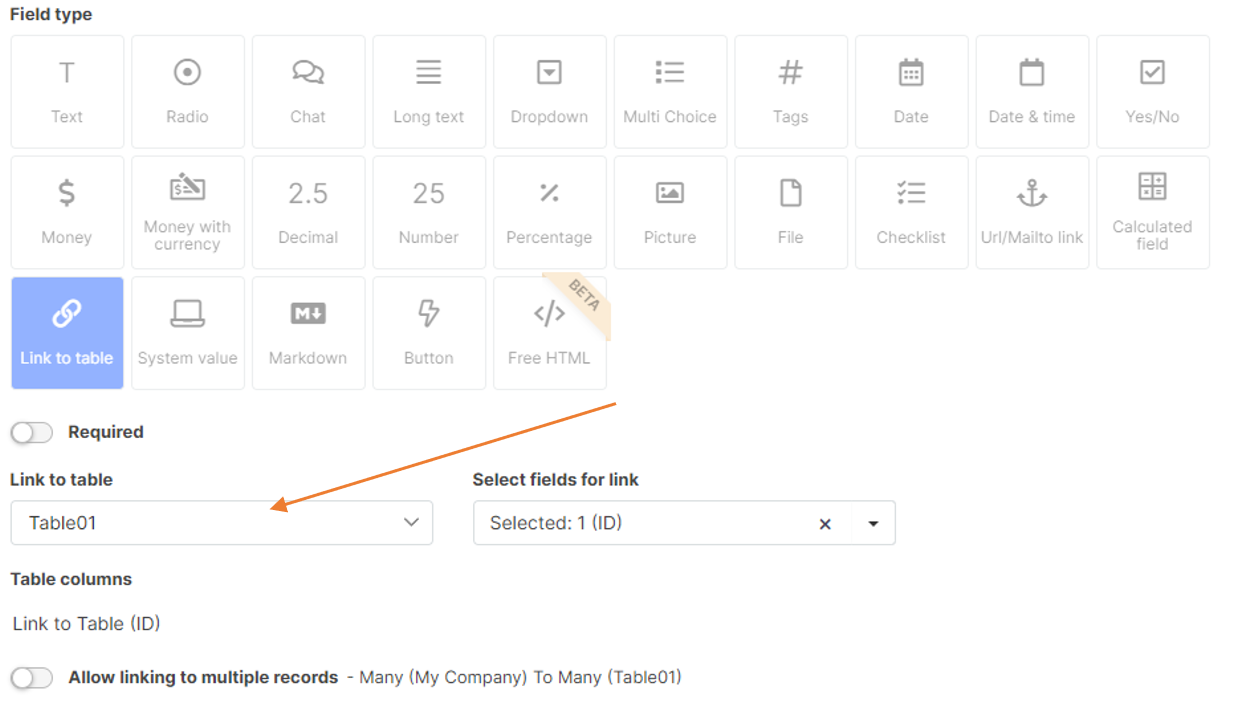
In Table Item Settings, you specify the tables with which you want to work. See more in the chapter - Type of Binding.
Link to Table field for linking other tables
System Records
It is a field in which you can indicate who worked with the record, what version it is, or whether the information is GDPR sensitive.
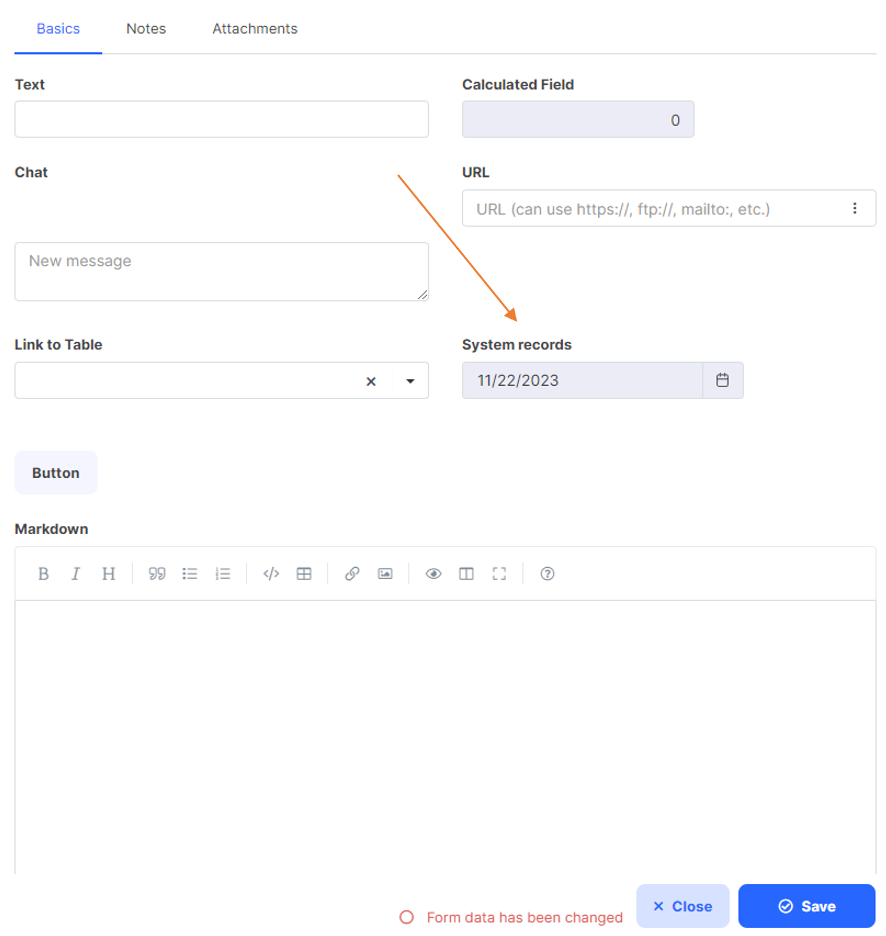
System Records field for important records about work with the table
Markdown
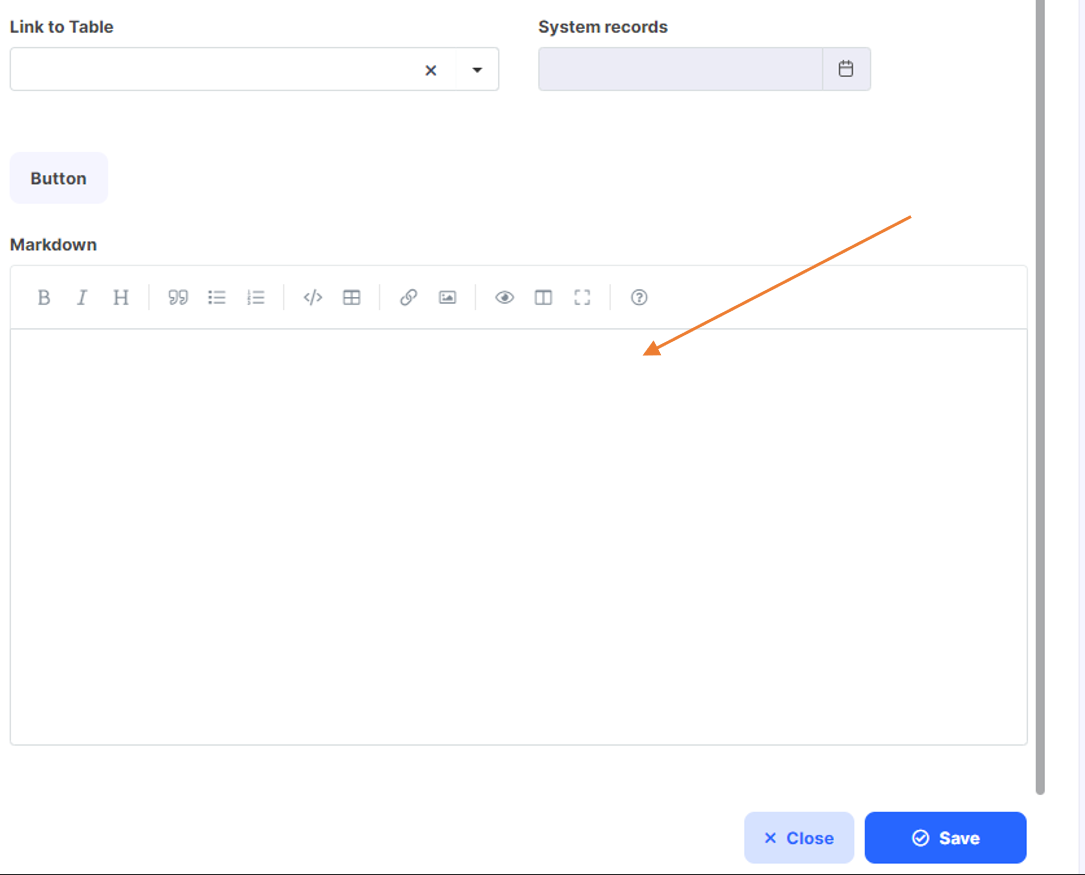
The field type markdown editor is text editor designed specifically for writing and editing in a format called "Markdown". Markdown is a simple markup language that allow you to write formatted with minimal us of tags. This format is often used for writing text to be published on website, or writing README files in repositories on on version control platforms such as GitHub.
Markdown editor allows you to write and edit text in Markdown syntax providing tools and features that make the writing and formatting process easier. Many text editors, development environments, and online platforms provide support for Markdown, and some even have special modes or tools for working with the format.
More about the Markdown language directly on the wiki.
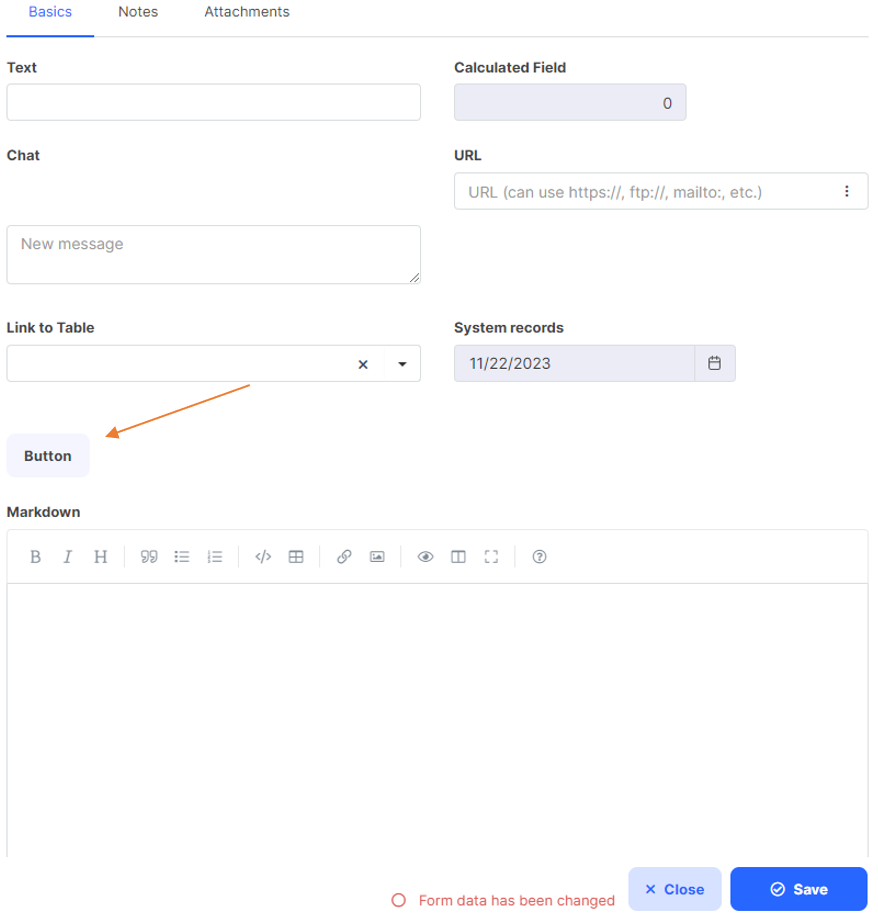
Button
The field type button enables you to run any script directly from your form in Tabidoo. All you have to do is to insert any script to the scripting editor in the table fields.
The script will be run when the button on the form is pressed.
FreeHtml Input (Beta)
This item allows you to extend Tabidoo with your own input type.
It's still in Beta. Functionality and behavior may change.
FreeHtml Input is based on HTML and JavaScript. Please use only the syntax supported by all browsers.
The definition consists of
- HTML template
- A script to initialize the element
- A script to be executed whenever a change is made to the form
String TBD-RANDOM-ID will be replaced be random id. Use it to make sure the identifier are really unique.
You can use doo.model in the scripts. However only value and originalValue properties are supported for now.
Another interesting feature can be using of external JavaScripts. Details are here.
Example of simple custom input binding:
HTML template
<h5 class="{{TBD-RANDOM-ID}}-my-h1">Title</h5>
<input class="form-control {{TBD-RANDOM-ID}}-my-input1" />Init script subscribes the change event of the text input and write the value into the form model after lost focus
function setupEvents() {
let titleInput = document.getElementsByClassName('TBD-RANDOM-ID-my-input1')[0] as HTMLInputElement;
titleInput.addEventListener('change', (event) => {
doo.model.text.value = titleInput?.value;
});
}
setupEvents();And the On Change script puts the value from the field "code" into DOM (title) element
function synchronizeData() {
let title = 'Values - ' + doo.model.code.value + '/' + doo.model.code.originalValue;
let titleElement = document.getElementsByClassName('TBD-RANDOM-ID-my-h1')[0];
titleElement.innerHTML = title;
}
synchronizeData();So we covered both ways in our case (from model to our input and back)
In case the value of the input field contains a property header, this is shown in the table cell. Otherwise the whole JSON.
doo.model.freeHtml.value = {
header: 'Label for grid',
data: ...
};.