doo.form
The usage is pretty wide. You can prefill records in a table based on the currently selected records. Even records from another table.
You can use one of the functions in the doo.form namespace to manipulate with form object:
Functions
async openForm(tableNameOrId, options?)
It opens an input form for the table (use table name or id).
options and applicationId are optional
Note:
When a form is opened using `doo.form.openForm`, the form’s **onInitScript** is executed automatically, just like when the form is opened manually by the user.
This allows you to combine programmatic form opening with form-level initialization logic (e.g. prefilling values, field visibility, conditional behavior).
See more details and examples in the article: Using openForm together with onInitScript
saveAndStay
Save the current form and leave it open. Beta functionality. The function can be moved or renamed! It is an asynchronous function and must be called using awaitupdateCalculatedFields
Reload data in form. Tries to recalculate the server calculations and fill them back to the form. Beta functionality. It is not guarateed to work!
Example #1 - options parameter - define and use
const options: IOpenFormOptions = {};
...
await doo.form.openForm(tableName, options);In parameter options you can fill several properties:
- model to prefill the form.
Example #2 - options.model parameter - opens a new form
options.model = {
name: 'Peter',
position: doo.model.preposition.value
}
Example #3 - options.model parameter - opens an edit form - use id in model
options.model: {
id: doo.model.customer.value.id,
position: doo.model.preposition.value
}
- header - form title
Note
When using fields of type "Link to table" (e.g., position, location, etc.), make sure to wrap the value in an object when editing a record.
Use the format:
{ id: doo.model.linkedField.value?.id }
While the unwrapped value (e.g., position: doo.model.position.value) may work when creating a new record, it may not behave correctly when editing – the form expects a wrapped object to properly recognize the linked entity.
Example #4 - options.header parameter
options.header = 'People';- fields to define own form, it's a list of form fields where you can define (in this case you do not need to specify the tableNameOrId parameter, just write null)
- name - internal name of field
- header - form label, optional parameter (form generate header from name)
- dataType - type of field (Text, Radio, DropDown, Date ...)
- order - position on form
- items - values for Radio, DropDown and Multichoice field
- defaultValue - prefill field on form
- checkboxDynamicListDefaultValues - predefined values of Checklist field
- required - field must be fill
- linkedTableNameOrId - name or id linked table
- tableLinkType - type of link binding (One To One, Many To One)
- wholeWidth - field is over whole form
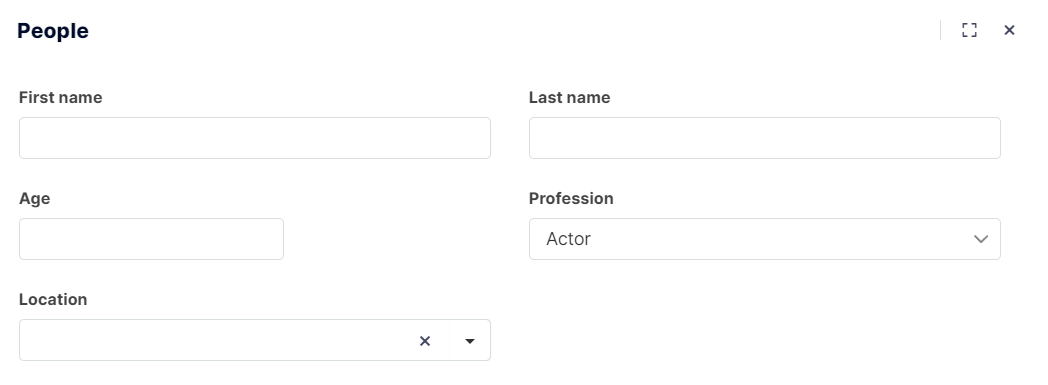
Example #5 - options.fields parameter - defines this new form
options.fields = <IField[]>[
{
name: 'firstName',
header: 'First name',
order: 10
},
{
name: 'lastName',
header: 'Last name',
order: 20
},
{
name: 'age',
dataType: SchemaColumnDataType.Int,
order: 30
},
{
name: 'profession',
dataType: SchemaColumnDataType.Dropdown,
order: 40,
items: [
{ value: "Actor", order: 10 },
{ value: "Director", order: 20 },
{ value: "Producent", order: 30 }
],
defaultValue: "Actor"
},
{
name: 'location',
dataType: SchemaColumnDataType.Link,
linkedSchemaNameOrId: 'location',
schemaLinkType: DataSchemaLinkTypeEnum.LN21,
order: 50
}
];
- saveButtonCallback function that is executed when the Save button is clicked and closes the form if it returns true
Example #6 - options.saveButtonCallback parameter - save values this form to table in application
options.saveButtonCallback = async (params) => {
let fields = {
firstName: params.model['firstName'].value,
lastName: params.model['lastName'].value,
age: params.model['age'].value,
profession: params.model['profession'].value,
location: params.model['location'].value
};
await doo.table.createRecord('people', fields);
return true;
};