doo.model.<field>.isVisible
In this chapter, you will learn how to use JavaScript to hide form items, depending on the value of another item you select.
You may want to show or hide form items, depending on the specific value users select or tick in another item of the form.
We want the Company code table to be displayed only if the user checks the option on the form that the customer belongs to the given company.
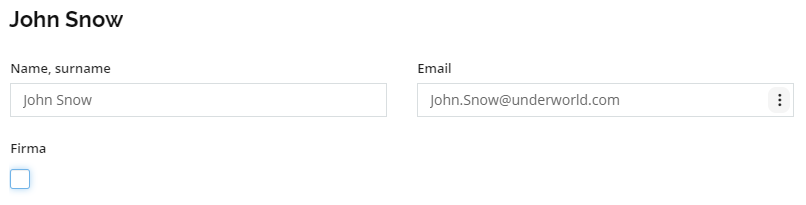
By default, the Company code table is not displayed.
This is achieved by using JavaScript in the Advanced table settings - On Model Change:
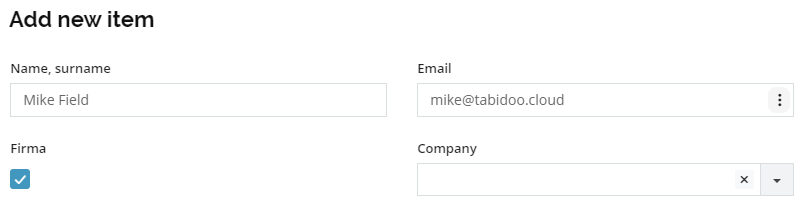
doo.model.company.isVisible = false;Now, after checking the “Company” option, we will view the Company code table.
We will then add a function code to JavaScript, again in the Advanced table settings - On Model Change:
doo.model.company.isVisible = doo.model.firma.value;We have replaced the value false with the value from the Company checkbox. Now, the item Company will be displayed or hidden, depending on whether the “Company” value is checked.
In a similar manner, you can show or hide items on a form, for example, depending on the selected Dropdown value or code table.