doo.model.<field>.setStyle()
There may be situations where you need to highlight a field on a form for a user. For example, you want to warn the user not to overlook a field.
You can highlight each field using the setStyle method. The method can be used in two ways:
1. Set field style using Tabidoo prepared styles (Warning, Danger, Primary, ...)
setStyle(style: DooFieldStyle)
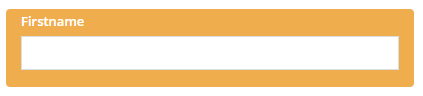
Example: set the prepared Warning style on the firstname field.
doo.model.firstname.setStyle(DooFieldStyle.Warning);To remove the highlighting after a moment, use:
doo.model.firstname.setStyle({});This will reset the style back to its default.
or
2. Set custom field style (using CSS styles)
setStyle(customStyle: IDooFieldStyle)
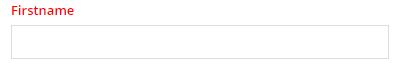
Example: set the foreground color of the firstname field label to red.
doo.model.firstname.setStyle({labelStyle: { color: 'red' }});IDooFieldStyle- interface for custom field stylelabelStyle?- field label style - use standard CSS styles (eg. { color: 'red' })wrapperStyle?- field wrapper style - use standard CSS styles (eg. { background: 'red' })
Note
When defining CSS styles using the style property (e.g., doo.model.field.setStyle), you must use camelCase notation instead of standard CSS syntax. For example, use borderLeft instead of border-left.